PlantUML使你轻松地从文字描述来生成UML,可谓UML中的MarkDown,支持时序图、用例图、类图、活动图、组件图、状态图、对象图、部署图等UML以及非UML图。在hexo中可以使用hexo-tag-plantuml插件来集成进来。这种方式画UML不仅快速和可控,还给后期维护带来了便捷性。
java包
它可以用java直接使用,下载jar包:plantuml.jar。
描述文件demo.txt:
1 | @startuml |
执行Jar
1 | java -jar plantuml.jar demo.txt |
hexo plantuml插件
安装插件
1 | npm install hexo-tag-plantuml --save |
语法
1 | {% plantuml %} |
示例
1 | {% plantuml %} |
效果如下:
画图方法
1 | 继承(泛化) --|> |
这篇教程已经写的很清楚了。如果以后没有不能用,就不会写它。https://plantuml.com/zh/class-diagram
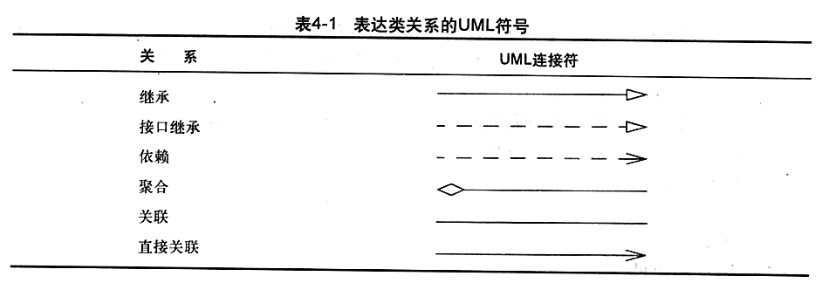
还有这张图可以参考

参考来源
PlantUml画类图 https://www.jianshu.com/p/b65e8dca999d
http://www.zhaiqianfeng.com/2017/05/hexo-plantuml.html








